
Smart Electronic Paper (EPD) Labels
Smart EPD Labels are devices used in various branches and institutions to create an advanced and automated display interface, capable of replacing multiple tools used in everyday work/school life.
Project Description
This project contains the necessary source code for displaying data using microcontrollers in pair with Electronic Paper Displays of multiple sizes, manifactured by Waveshare Electronics. The source code is mainly developed and set to be used on the higly popular ESP32 MCU (with a few modifications on ESP8266). These microcontrollers are used to controll content displayed on the Smart Label Devices.
Display Modes
The final devices are fulfilled with the ability to display user-selected data in the form of various display modes. At the moment there are three main display modes ready to use.
Nameplate Mode
Mode used to replace a traditional paper-made nameplate with all the basic information used to identify a person or a company. The main data displayed in this mode consists of the name, adress and multiple contact information (e-mail, tel. number) of the user.
Timetable Mode
Used for displaying timetable information of any classroom placed at one of the Faculties of the Slovak University of Technology.
Meeting Mode
Used for displaying all of the scheduled meetings for a specific office or meeting room for the choosen day.
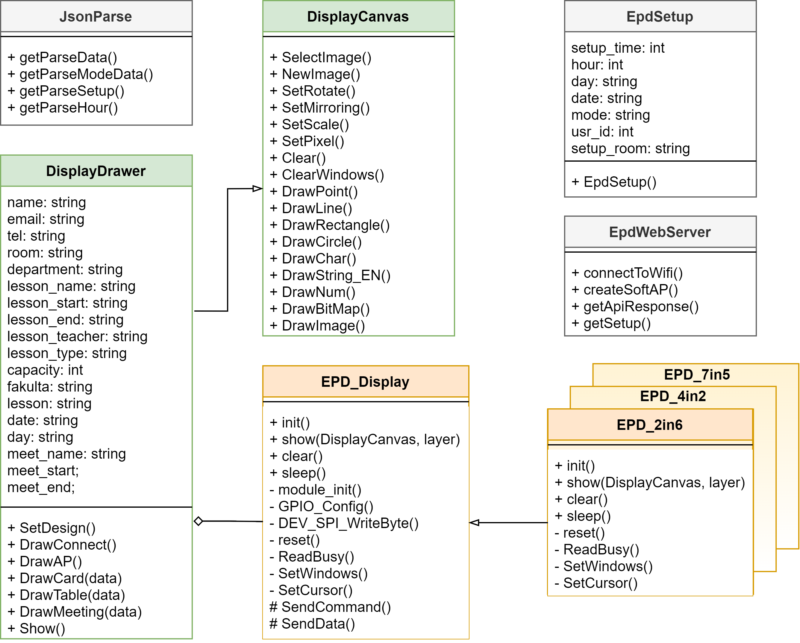
Source Code UML Structure

Supported Displays
- 2.66inch E-Paper Display Module (B), 296×152, Red / Black / White, (built in SPI)
- 4.2inch E-Paper Display Module, 400x300, Yellow/Black/White, (internal SPI)
- 7.5inch E-Paper Display Module, 800×480 (external driver board)
Hardware PIN Connection
| PIN name | EPD Module SPI | ESP32 | ESP8266 |
|---|---|---|---|
| 3,3V | VCC | 3,3V | 3,3V |
| GND | GND | GND | GND |
| SPI MOSI | DIN | GPIO14/D23 | GPIO13/D7 |
| SPI SCK | CLK | GPIO13/D18 | GPIO14/D5 |
| SPI CS | CS | GPIO15/D15 | GPIO15/D8 |
| DC Control | DC | GPIO27/D4 | GPIO4/D2 |
| Ext. RST | RST | GPIO26/D2 | GPIO2/D4 |
| BUSY | BUSY | GPIO25/D5 | GPIO5/D1 |
Network Initialization Setup
The source code is set up to be keen on having an network connection, so there is an initialization process designed for proper network setup. The first step after starting the device is to set up the connection to the prefered wireless access point. This is done using the built in Soft Access Point mode of the MCU. The device starts it's own wireless hotspot, which is used only to provide the credentials for the prefered network (ssid and password). All the necessary steps are displayed on the device after the first bootup (or after failed conection attempts).
FastAPI Data Feed
The content displayed on the devices is controlled using an Aplication Programing Interface designed with the use of FastAPI. Using a wireless remote connection, our devices are capable of displaying information stored on a remote host in form of an NoSQL Database (MongoDB). The API source code can be found as a part of this Gitlab Project Folder. All information needed to set up the interface is involved in the mentioned folder.
The Objective
This project is part of a diploma thesis at the Faculty of Materials Science and Technology (Slovak University of Technology).
 Contributors
2
Contributors
2
 Languages
Languages

 Releases
Releases
